Aunque parezca increible aquí vamos con la segunda entrega del diario de desarrollo de Art School II. Puede que os parezca un poco excesivo para un proyecto «pequeño», pero oye, nos mantiene con ganas e ilusión que falta nos hace a ciertas edades. ¿Y de qué vamos a hablar en esta entrada? Pues de una cosa muy importante, no sólo a la hora de hacer un videojuego si no de cualquier proceso creativo: la preproducción y la confección de un documento de diseño.
Ya con cierta experiencia a la hora de afrentar un desarrollo de un videojuego nos dimos cuenta que en esta ocasión no podíamos ir a las bravas, con 4 conceptos apuntados en un txt e improvisando por el camino. A medida que íbamos enumerando lo que queríamos hacer para Art School II nos dimos cuenta que, o nos organizábamos desde un principio o se nos iba a ir de las manos y seguramente abandonaríamos el proyecto. Con el añadido de tener un par de fracasos usando RPG Maker que al principio todo va rodado porque puedes ver de forma muy temprana progresos pero luego, cuando la cosa avanza y quieres ir puliendo detalles, te arrepientes pronto de no haber dedicado unos instantes a planificarte mejor qué querías hacer.
Quizás penseís que somos unos exagerados en hacer un documento de diseño para un juego en RPG Maker de unos mataos pero a nosotros nos ha ayudado mucho. No es que se abra un documento de Word y se empiece a escribir todo lo que tienes en mente, obviamente hay un proceso donde lo primero en nuestro caso es en una conversación cuando empezamos ha decir chorradas como pianos hasta que alguien dice la frase «illos, esto lo tendríamos que meter en un videojuego».
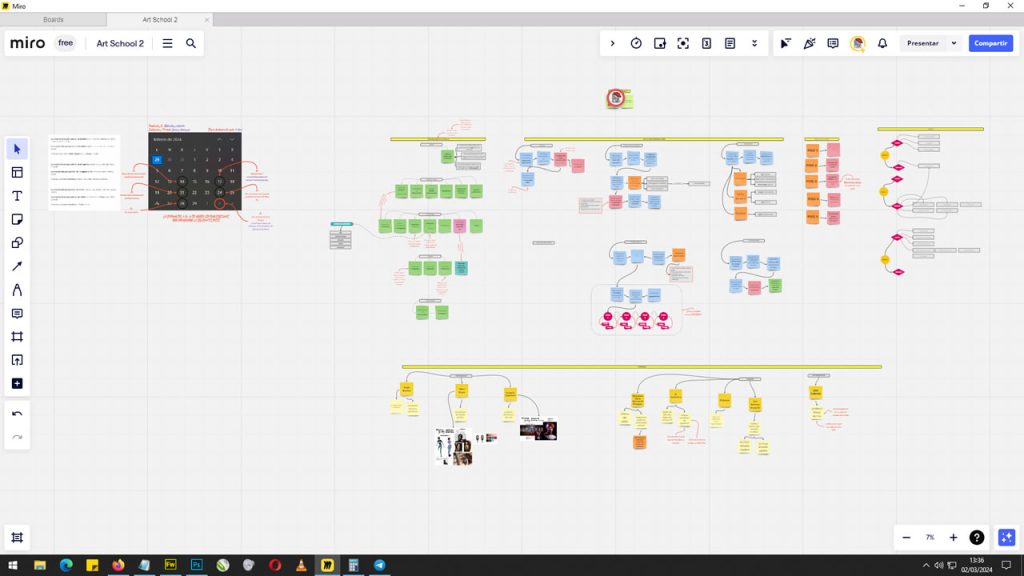
A partir de ese brainstorming espontáneo lo primero fue coger papel y lápiz (somo unos románticos del analógico) y con una serie de pósits escribir y organizar las ideas principales. Una vez teníamos un diagrama sobre plano de los que queríamos pasamos del analógico a lo digital para preservarlo y poder compartilo de una forma sencilla. Preguntando a colegas que se dedican profesionalmente a esto de los videojuegos nos recomendaron una aplicación de esas que simulan una pizarra blanca con una serie de herramientas que ayudan a organizarte. Finalmente acabamos usando Miro, que con su versión gratuita nos sobrabra para lo que necesitábamos.

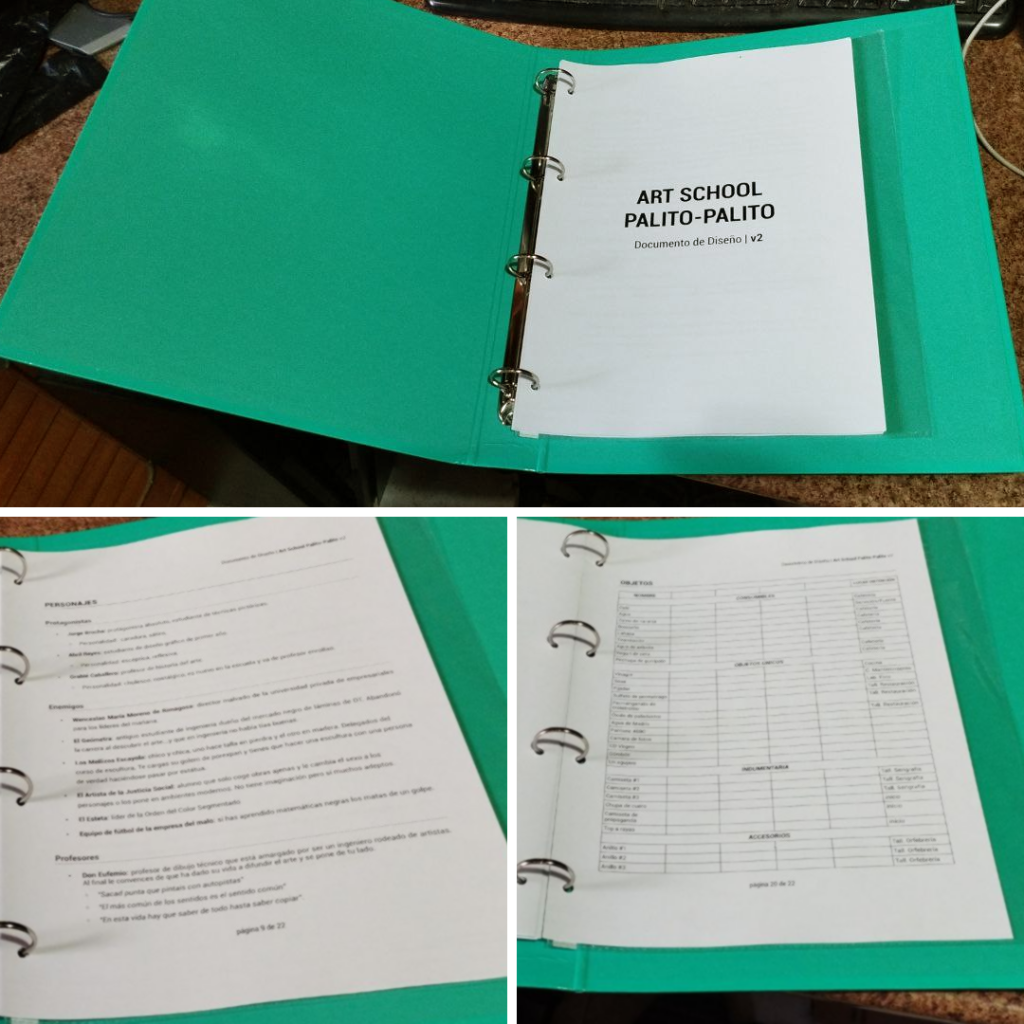
Ahora ya teniendo un punto de vista del concepto bien definido sí nos pusimos con el documento de diseño propiamente dicho desarrollando cada concepto más exhaustivamente. Detallando los protagonistas, enemigos o NPC con breves descripciones para luego a la hora de diseñar los charas no tuvieramos que estar preguntando «¿el profesor de dibujo técnico tenía bigote?, ¿de qué color pongo el pelo a fulanito?, ¿cómo que faltan 25 NPC por dibujar?» y cosas por el estilo que nos han pasado.
Por supuesto también hemos confeccionado listados de localizaciones, magias, objetos, equipamiento, etc. lo que nos ha ayudado que a la hora de buscar un estilo visual seamos más coherentes porque tenemos claros el grupo de objetos y podemos pensar en conjunto cómo dibujarlos y que mantengan cierta homogeneidad, por ejemplo definiendo previamente las paletas y el número de colores a utilizar. Como decían nuestras abuelas «que no parezcan cada uno de su padre y de su madre«.

Hasta aquí la chapa de hoy. En la siguiente entrega del diario de desarrollo esperamos tener ya algo más gráfico y mostraros la nueva imagen de la Escuela de Arte tanto de su fachada como de sus interiores. ¡Hasta luego Lucas!.